I 2021 publicerede Google Core Web Vitals. En algoritmeopdatering og rangering af faktorer, der er afgørende for brugeroplevelsen på en hjemmeside. Denne artikel giver jer konkrete råd til, hvordan I kan foretage ændringer, der forbedrer jeres website performance.
De tre faktorer, der udgør Core Web Vitals
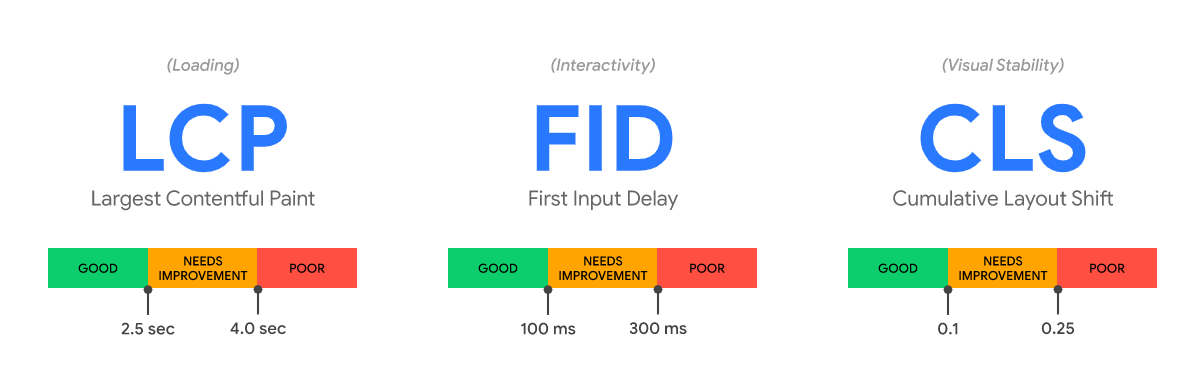
Core Web Vitals blev opdelt i tre forskellige målinger: Largest Contentful Paint (LCP), First Input Delay (FID) og Cumulative Layout Shift (CLS).

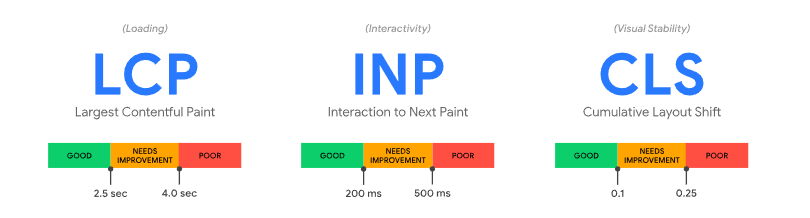
I 2024 opdaterede Google disse områder til at være Largest Contentful Paint (LCP), Interaction To Next Paint (INP) og Cumulative Layout Shift (CLS).

Largest Contentful Paint (LCP) er en måling af, hvor hurtigt det primære indhold på en side bliver indlæst, før brugeren kan interagere med siden og dens funktioner.
Interaction To Next Paint (INP) er en måling af, hvor hurtigt en side og elementerne herpå reagerer på brugerinteraktioner. Det vil sige, hvor længe der går fra f.eks. et klik, til at der sker en visuel opdatering på siden. Formålet med INP er at give et realistisk billede af, hvordan brugere oplever en sides responsivitet, hvilket er afgørende for en god brugeroplevelse og potentielt bedre søgemaskineplaceringer. For at give den bedst mulige brugeroplevelse, dikterer Googles retningslinjer, at sider skal have en INP på 200 millisekunder eller mindre.
Cumulative Layout Shift (CLS) er en måling af, hvor visuelt stabil en side er, mens den indlæses. Jo mere elementer flytter sig rundt på en side i takt med, at den indlæses, jo højere (og dermed dårligere) CLS-score.
Hvordan optimerer I Core Web Vitals?
Der er mange steder at tage fat, når det gælder optimering af Core Web Vitals og det kan både virke uoverskueligt og komplekst ift. hvordan og hvor det er mest hensigtsmæssigt at starte.
Herunder giver vi et par råd til, hvordan de tre parametre optimeres.
1. Sådan forbedres jeres LCP-score
Udskyd ”ikke kritisk” Javascript & CSS
En af de hyppigste årsager til en lav LCP-score er tredjepartsscripts, da disse nedsætter en sides responstid. For at undgå dette, bør I overveje at sætte defer (udskydelse) på scripts som ikke er kritiske for hjemmesidens funktion eller helt at fjerne dem, hvis ikke de har en funktion.
Det samme er gældende ift. CSS-filer. Her er det nødvendigt at identificere de kritiske CSS-filer, hvilket kan gøres ved hjælp af dette værktøj. De kritiske CSS-filer skal derefter placeres above the fold, hvilket er den del af en hjemmeside, som skal indlæses hurtigst muligt.
Brug et CDN
Ved bruge af Content Delivery Network (CDN) reduceres tiden mellem en brugeranmodning og en servers svartid. Dette skyldes, at et CDN distribuerer indhold til alle enheder, hvilket vil sige, at indholdet altid leveres fra en server, som ligger tæt på den bruger, der sender en anmodning på en hjemmeside.
Optimering af billeder
En overskuelig måde at forbedre jeres LCP-score på, er ved at komprimere de anvendte billeder på en side. På den måde er det muligt at undgå for store billedformater. En anden løsning er at konvertere billeder til bl.a. AVIF eller WebP-format, anbefalet af Google, hvis billederne er i JPEG eller PNG-format.
Komprimering af filer
Ved at komprimere jeres HTML, CSS og Javascript-filer med teknologierne GZIP eller Brotli, vil disse filer være hurtigere at indlæse og dermed reduceres svartiden mellem browser og server.
2. Sådan forbedres jeres INP-score
For at forbedre Interaction to Next Paint (INP), er det essentielt at reducere CPU-behandlingen på den pågældende side og implementere asynkron kode, så brugeroplevelsen opdateres øjeblikkeligt. Dette indebærer en grundig gennemgang og optimering af både egen og tredjeparts kode for at forkorte svartiden:
- Brug DevTools' "Performance"-fane til at undersøge, hvordan elementer indlæses og identificere potentielle forsinkelser.
- Reducér baggrundsindlæsning for at skære ned på Input Delay, ved at udsætte indlæsningen af tredjepartsscripts til efter en brugerhandling.
Effektiv optimering af INP kræver en holistisk tilgang, der omfatter både egen og tredjepartskode samt en strategisk tilgang til JavaScript-behandling og UI-opdateringer, for at sikre en optimal brugeroplevelse.
Lazyload af billeder
Ved hjælp af lazyloading, er det muligt at udskyde visning af billeder, der ikke vises, før brugeren scroller længere ned på hjemmesiden. Dette har tidligere været en faktor i FID-scoren – men er stadig relevant for INP og hastigheden på en side.
Fjernelse af ubrugte Javascripts
Ved at fjerne ubrugte Javascript-filer forbedres loadtiden og dermed muligheden for interaktion på en side. Den letteste måde at finde ubrugt Javascript på, er ved at benytte Googles eget program PageSpeed Insights.
Minimér DOM størrelse
Brug f.eks. content-visibility i CSS til at lazyloade elementer, som er off-screen i viewporten.
Komprimering af Javascript
Ved at komprimere alle Javascript-filer (minify) fjernes alle kommentarer, linjeskift og mellemrum i koden. Dette resulterer i, at filstørrelserne mindskes og dermed indlæses hurtigere.
3. Sådan forbedres jeres CLS-score
Angiv højde og bredde på billeder og videoer
Et almindeligt og løsbart CLS-problem i PageSpeed Insights er manglen på width og height attributter for mediefiler. Ved at definere disse attributter, reserverer browseren nøjagtig plads til elementerne, hvilket forhindrer indhold i at flytte sig under indlæsning og dermed forbedres sidens stabilitet.
Annoncer og iFrames
Det samme er gældende for annoncer, iFrames og andre embeds (indlejringer) på siden. Ved at sørge for, at disse har reserveret plads ved at angive weight og height, vil CLS-scoren øges.
Forudindlæsning af fonte
Ved at prioritere forudindlæsning af fonte (skrifttyper) instrueres browseren til at prioritere og indlæse fontene tidligt, hvilket sikrer, at webfonten er synlig, når siden indlæses.
Hvad er jeres næste skridt?
I kender nu betydningen af Core Web Vitals og mulighederne for at forbedre jeres hjemmesides performance. Brugeroplevelsen er afgørende - både for jeres besøgende og for Google, hvilket vil påvirke jeres websites Google-rangering fremadrettet.
Det er dog vigtigt at huske, at Core Web Vitals kun er én ud af mange rankingfaktorer. Blot fordi jeres Page Experience er god, betyder det ikke, at jeres side kravler direkte til tops i søgemaskiner. Start derfor med at sikre, at jeres indhold er interessant og relevant. Derefter kan I begynde at optimere Core Web Vitals.
Tag skridtet med Searchmind
Trænger jeres website til et performance-løft, og vil I sikre jer, at jeres besøgende får den bedste oplevelse? Så kontakt os allerede i dag for en uforpligtende snak om, hvordan vi kan hjælpe med at få det bedste ud af jeres website.
Relateret
